Web development, also commonly referred to as website development, is the process of creating, building, and maintaining websites and web applications for the internet or private networks (intranets).
In simple terms, web development includes everything required to make a website work — from designing the layout and creating content to configuring servers and building interactive functionality.
The complete web development process includes:
- Programming & System Integration
- Web Design
- Web Content Creation
- Network Configuration
Web Design: In simpler words, it is the process of gathering ideas and artistically arranging and executing them by certain principles for a detailed purpose. It is the parallel process of creation with the intention of presenting the content on electronic web pages.
Web Content: Web content is one of the main reasons that individuals come to your web page. Basically, it is the textual-visual content that runs as a part of user experience on the website. It includes Images, Sounds, Videos and Animations as well.
Network Configuration: Network Configuration is the method of shaping and continuing information about all the modules of a computer network. This configuration comprises the location and network address of all hardware devices following up with the material about the programs.
A Brief History of the Web

Let’s talk about the history of web development. It will give us a good reference point for talking about “what is web development” today.
Web development started in a very different place than where it is now.
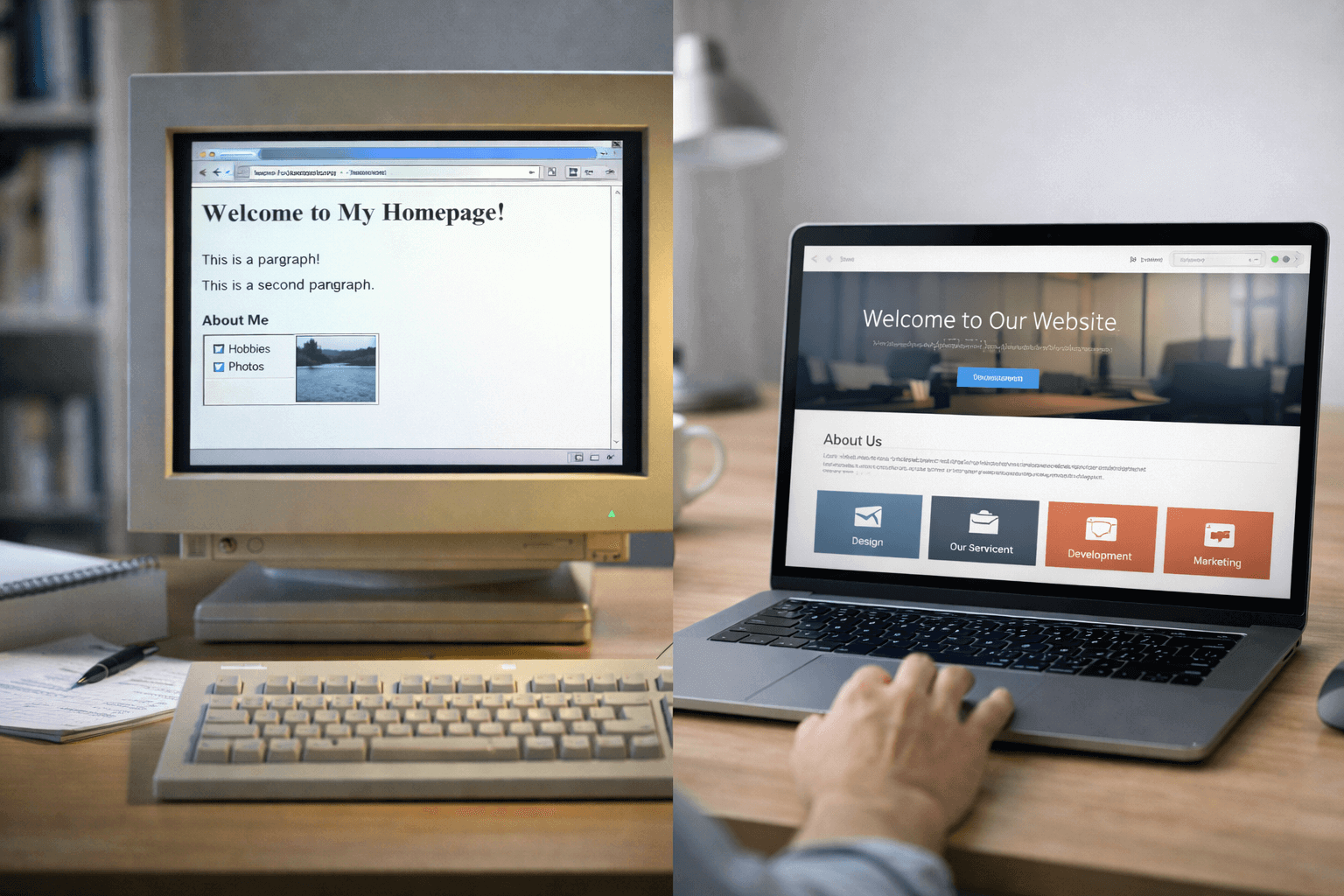
Early web development consisted mostly of creating static HTML pages, and navigation was done exclusively by hyperlinks.
An early web developer didn’t really create an “app.” They created a set of static web pages which were used to convey information and perhaps a few pictures, all linked together with hyperlinks.
In order for web development to be useful, there needed to be a way to make web pages more interactive and to conditionally render some content (or other content), as well as to track some kind of state.
Early web developers utilized a technology called CGI to create the earliest web applications which were able to conditionally generate HTML depending on data, like query strings, which were sent from the browser to the server.
Then came along actual web development frameworks which were designed to make CGI and dynamic generation of HTML easier.
You may have heard of technologies like ColdFusion or ASP. These were some of the early web frameworks which made web development much easier.
Now a web developer could create HTML mixed with special tags and markup to make the generation of that HTML conditional and could also execute certain logic to determine what kind of HTML to produce for a given web page.
This kind of technology worked like a templating language and allowed a huge number of developers to create web applications for the first time.
Eventually with browser technology evolving and computers getting faster—as well as a growing demand for more complex applications—JavaScript started being used to expand the capabilities of many web applications.
CSS also came along around this time to make it easier to style and change the style of web applications by giving HTML the role of defining content and CSS the role of defining the layout and style of that content.
Developers kept on trying to find ways to make the web more and more dynamic.
Rendering everything on the server was too slow and didn’t feel responsive, so technologies like AJAX (Asynchronous JavaScript and XML) were invented to allow web pages to update dynamically without refreshing the page.
Eventually entire web applications were built dynamically without any page refreshes at all. These types of web applications are known as SPAs, or Single Page Applications. Ever been on a website, filled in some information on a form, pressed refresh, and the web page didn’t reload? That’s likely AJAX submitting the request. It makes it possible to dynamically change a web page without having to refresh it. Pretty cool stuff.
The web continues to move forward as it evolves to be more and more like desktop applications of the past, with the browser really starting to act like an operating system.
In fact, this has become so true that Google created a web-based OS called Chrome OS in which the OS is basically the Chrome web browser. One day everything will be hosted on the web because browsers will be powerful enough to run everything. It’s already moving in that direction as we see more and more Cloud-Based technologies popping up.
Classification Of Web Development

We can further classified web development in two groups:
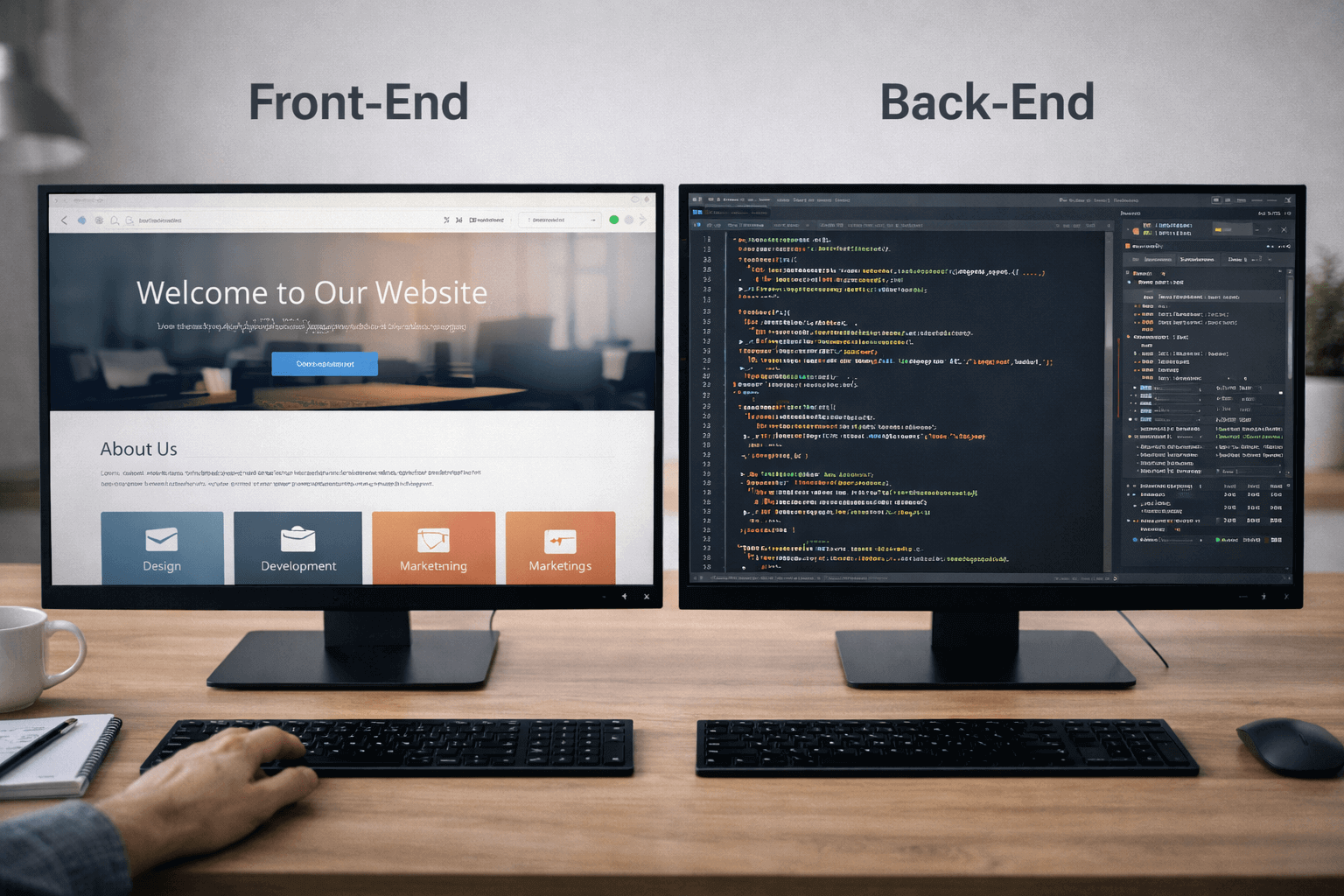
Front end development: It is a part of a code, on the front of the application. Front end development or client side development usually interacts with the user and it presents the data in a proper manner.
Front-end developers are accountable for a website’s user-facing code and the design the immersive user experiences. In order to implement those intentions, front-end developers must be skillful at three main languages: HTML, CSS, and JavaScript programming.
Back end development: In much simpler words, it is never visible to the user, it generates the results. The core responsibilities of back-end development are, sending contact form, editing page content and signing from newsletter. The back end of a website comprises of a server, an application, and a database. A back-end developer shapes and maintains the technology that powers those components, it enable the user-facing side of the website to even be in the first place.
Therefore, Back-end developer receives and front-end developer’s implements.
Why web development is so important ?

The modern business world is evolving and website development is growing rapidly around the glob as a tool of business development. For your business to generate more businesses, your brand has to be seen by the customer, they need to here your promotions and taste what you have to offer and you need to reach your goal. Web development is the best platform to make these thing happen.
Here are the five critical reasons for business that will definitely clear your doubts about why web development is important.
- 24/7 accessibility
If you come up with a business idea, and you are only thinking about to make that business/idea in a physical equivalent [like a office] which is soon gonna help you to grow your business. Then you are wrong. You might catch audience throughout the day when you being present at there.This isn’t just enough.
People are quite tied up with their busy routine and daily life so it is not possible for everyone to come to your office fora visit. But if you develop a website that works exactly in the same manner as how your business works, you surely will get tremendous audience to your services. People will always prefer to look into everything the shortest way possible.
Fill up your website with every required data your customer/user so that they can access it easily and find the solution of their problem just by sitting on sofa.
2. World wide marketing or saving money on advertising
By having a website, you can link that website to every social media for marketing your services/business to a massive audience all around the glob.
You can regularly share your new products/services on those social media, so that your audience stay connected with your product/services that you are offering.
And guess what, all social medias are free of cost, you don’t need to pay a single penny for anything. Plus point is social media is everywhere even you will get more audience than your desired targeted audience from around the glob.
A website will save your money on advertising plus you’ll get your desired audience without any heavy work.
3. A trustworthy platform
A website is the most credible platform of a company/organization. By maintaining and developing your site with properly maintained links, relevant content and easy to use navigation you are sending a clear and confidant message to your customers.
When your website looks professional, your customers will trust that you not only understand the need of the market but that you are one of the best in the business as well.
4. Functionalities and features
It has been proven that users will simply ignore badly designed or broken websites, this means you should pay close attention to the way your website looks, feels and responds.
When a customer lands to your website they want to find what they are looking for as quickly as possible. The more you do to make it easy for them, the more likely they are to convert to a sale.
5. Communicate with your customers effectively
Interacting with your audience is vital when it comes to generating more businesses. By communicating with the audience you can deeply understand the needs of the customers and afterwards you can design your product/services in a manner that fulfills the requirement of your audience.
You can share your products review on your website where people can come and see how your product works and share their own view about the product or services. By engaging with your customer, you are building a trust, a bond which is the most essential part of any industry.
The Web Development Process

Now that we’ve explored the fundamental process of how a web page is displayed to a user, we can dive into the deep end and discover where web development comes in and how it is applied to allow that magical ping pong-process to occur. As a broad definition, a web developer’s primary purpose is to create a functional website that performs a set of particular, defined functions. Accomplishing this goal breaks down into three core phases.
Phase 1: Planning The planning phase lays the foundation for the entire project. During this stage, the web developer works closely with the client and relevant team members to define the website’s goals, structure, and core functionality.
A key outcome of this phase is the creation of the sitemap — a structural blueprint that shows how the various pages and components of the site connect and how users will navigate through the website. While a sitemap can be created in different formats, its primary purpose is to provide a clear, logical flow of information and user movement.
This phase also defines how the client will interact with and manage the website. If the site includes features such as blog publishing, content updates, or an online store, the planning stage specifies exactly how these tasks will be handled, ensuring smooth operations once the website is live.
Phase 2: Design The design phase is where the website’s visual identity and user experience are shaped. During this stage, every visual element is defined — including the color palette, typography, layout structure, page width, spacing, and placement of images and content.
If the planning phase establishes what the user will do on the website, the design phase determines how and where those actions will take place.
Typically, a detailed visual mock-up is created for each page or major component of the site. This mock-up represents the final appearance of the website and includes all key visual elements that visitors will see. It serves as a clear reference point for both the client and the development team before the build begins.
Throughout the design process, careful attention is given to the website’s target audience and intended purpose. The final design must align with user expectations, support business goals, and provide a seamless, intuitive experience for the people the website is meant to serve.
For example, Google is intended for all audiences and emphasizes speed and efficiency of search results, which fits the minimalist design Google uses, including a visual look comprised of almost exclusively text. Netflix, on the other hand, is all about audio and visual content and thus focused on a very colorful, full-screen design to highlight the multitude of shows available on the platform.
Phase 3: Development The development phase is where the website is built and brought to life. This stage requires the most time and technical effort, as developers transform plans and designs into a fully functional digital product.
For modern websites, development is typically structured around three core architectural components that work together throughout the build process:
Application Logic (Model)
This layer contains the back-end code that drives the website’s functionality. It manages business rules, data processing, and communication with the database that stores and retrieves information required for the website to operate correctly.
Presentation (View)
The presentation layer is responsible for recreating the approved design mock-ups using front-end technologies such as HTML and CSS. This is where the visual appearance of the website is implemented so that the final product matches the intended look and user experience defined during the design phase.
Connection (Controller)
This component acts as the bridge between the front-end and back-end systems. It handles requests from users, directs them to the appropriate application logic, and delivers the correct content back to the interface, ensuring smooth interaction across the entire website.
Together, these components form a complete, scalable system that delivers performance, reliability, and usability in the final product.
Conclusion
Web development is far more than writing code — it is the creation of a complete digital ecosystem that supports business growth, customer experience, and long-term success.
A well-developed website becomes your company’s most powerful asset in today’s digital-first world.
Ready to Build a Website That Grows Your Business?
If you are serious about growth, your website should be your strongest asset.
Let Appstycoon build your digital foundation.
👉 Get Started with Appstycoon
👉 View Our Web Development Services